“最近不少小伙伴来问我,怎么让自己的作品有『全栈设计感』?老实说,这个问题比较大,需要从『全栈设计』或『UXD用户体验设计』的概念说起。
可概念的解释容易枯燥,所以在这里,我先分享8个实用的基础思路。希望小伙伴们能思考一下,我们在日常设计中很常见又容易被忽略的问题。”
1、色彩舒适度
 我们都说“一见钟情”,人眼首先看到的,是事物的颜色,其次才是形状。所以,“色彩舒适度”决定了作品是否能在第一时间吸引用户,我们需要避免:
我们都说“一见钟情”,人眼首先看到的,是事物的颜色,其次才是形状。所以,“色彩舒适度”决定了作品是否能在第一时间吸引用户,我们需要避免:
- 杂七杂八/乱糟糟的色彩
- 颜色没有主次之分
- 没有视觉舒适度的饱和度
- 明暗度不搭调等
2、文字的主次
先问自己,你要通过作品传达的主要信息和思想是什么?无论你的设计是酷炫复杂,还是简洁清爽,只展现信息远远不够——文字的主次,决定了你要传达的信息的主次。所以,我们要避免:
- 字体混乱
- 文字大小、文字粗细、间距行距缺乏“主次逻辑”

3、信息可读性
有了文字基础,你需要处理好每个模块的布局、色块、插图、背景等元素,让你的信息有较强的可读性。

别被你个人的爱好牵着走:我喜欢酷炫,我喜欢简洁,我喜欢优雅,我喜欢逗逼……如果你的作品连最基本的信息都没法传达,那任何风格都只是口头吹嘘。
4、UI识别性
这一点在图标上“味道”非常浓,不论你设计的是扁平化、拟物化还是梵高风格,不一定非要让用户在3秒内看出图标的意思,但一定要让用户在欣赏这个图标美感的同时,“心里知道”这个图标要传达的是什么。
 一个网站banner的设计,一个页面的导航设计,也要考虑UI识别性。多问问自己:
一个网站banner的设计,一个页面的导航设计,也要考虑UI识别性。多问问自己:
·你想传达的图像内涵是什么?
·你设计图形的意图是什么?
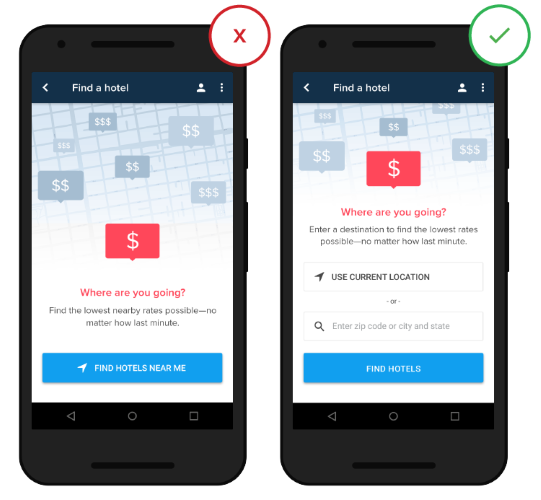
5、交互性与用户体验
当你的作品基本符合以上4个要求时,就要解决如何使用的问题了。不论是网站设计、APP设计或者游戏设计,都要让用户快速上手,能玩、能用,甚至用得简单、玩得简单。
这样,无论你创作出了银河系都没有的酷炫交互,还是借鉴了地球上濒临灭绝的土逼设计,只要你的作品能够达到“方便好用”的优良品质,就能让用户High起来。
6、思想、生活的传达
“人如其画”,你对工作和感情的态度什么样,你的作品就是什么样。千万别小看一个作品的力量,它是传达你真实自我的一个媒介。
所以说,在设计中融入你的思想和生活,说难,也容易。多想想:
·你是否把你最粗心最让人厌倦的一面暴露到作品中?
·你是否把你最细致最耐人寻味的一面传达给了用户?
7、微小的细节和微小的创意
“看入眼中,深入骨髓”,能戳中用户的设计,一定是把细节做到了极致。这些细节包括并不限于:
·一段线条
·一个小渐变
·一个字体的选择
·一块画布的大小
·色彩饱和度的细微差别等
 这些小细节,虽然不是人人都能说得出,但每个用户都能感觉到;它能让你登上人生巅峰,也可能让你万劫不复。
这些小细节,虽然不是人人都能说得出,但每个用户都能感觉到;它能让你登上人生巅峰,也可能让你万劫不复。
此外,打磨细节的时候,你会诞生一些微小的创意;小创意创造大创意。
8、生活中表现手法的引用
想想我们生活中习以为常的视觉体验,我们能从中获得哪些启发?
- 一个简单的视差
- 一个简单的坠落
- 一个简单的玻璃破碎
- 一个简单的树叶飘落
- 一张纸简单的角度摆设
- 一盆植物简单的远近拍摄……

引用生活中的表现手法,说起来简单,做起来最难。这个世界上有天才设计师,不费吹灰之力就可以“颠倒众生”;但更多的,是我们这些喜欢设计痴迷设计的人,一点点积攒经验值、一步步闯关打怪,直到做出自己第一套满意的代表作。
“其实,打造作品的『全栈设计感』,前提还是需要我们对设计有正确的理解和实践。否则,一味追求天花乱坠的概念或创意,很容易让我们走偏,甚至走失。
我们也看到,最近一年,拥有‘UI+交互+用户体验+跨界设计’综合能力的设计师,开始代表整个行业,成为高薪高福利的明星。
无论其称呼是『全栈设计师』,还是『UXD用户体验设计师』,追本溯源,都需要我们从最基本的设计理念开始,用心学习、尽情探索。”






挺好的
收缩水